WordPress 5.9: A Deep Look Into Full Site Editing
WordPress 5.9 is the first major release of 2022, as it was launched on January 25, 2022. This recent version brings new features and enhancements that make full site customization even easier.
The previous stable release, WordPress 5.8, was already pushing full site editing with the integration of the Gutenberg block editor for post and page building.
WordPress 5.9 pushes the functionality even further by introducing a block-based theme editor along with more features and changes. This article will discuss all the neat features, changes, and bug fixes of this new WordPress release.
A Quick Overview of the New Features and Changes
The new features and improvements to the design and user interface aim to make intrinsic web design possible using WordPress. Here is the overview of the WordPress 5.9 new full site editing features and improvements:
- Full site editing – a new full site editor and a global styles interface replace the classic WordPress editor and provide a new full site editing experience. The new global styles panel helps you customize site-wide styles with ease.
- Brand new default theme – the Twenty Twenty-Two WordPress theme is the first block-based default theme that works perfectly with the new site editor.
- Block and UX improvements – WordPress 5.9 introduces many block editor improvements, such as focus mode, collapsible list view, and drag-and-drop block rearrangement. New blocks and design tools are also available.
- New features for developers – WordPress 5.9 now supports theme.json inheritance for child themes. Blocks also get new attributes and multiple stylesheets support, giving more creative space for block developers.
- Performance improvements – new lazy-load modification is implemented to speed up WordPress. WordPress 5.9 now supports the latest PHP 8.1 and introduces an improvement to the PHP testing framework for better compatibility.
Full Site Editing
WordPress revamped its site customization with the introduction of a block editor. This site editor brings the Gutenberg page builder previously available only for WordPress posts and pages to the entire site.
The new global theme style options let users customize their entire site without tweaking theme or stylesheet files too often.
On top of that, the new flexible default WordPress theme is a perfect starter to get familiar with the new full site editing features.
Block Site Editor
One of the highlights in WordPress 5.9 is the new block editor. This feature essentially replaces the Customizer, Menus, and Widgets in the Appearance section.
If you navigate to the Appearance section on the WordPress admin dashboard, you’ll find Editor.
Important! The new site editor is only available when using a block-based WordPress theme. If you activate a non-block theme, the Appearance menu will show Customizer, Menus, and Widgets.
The interface is similar to the block editor previously available only for posts and pages. You can create or edit the theme’s templates or template parts using WordPress blocks, with theme elements such as the header and footer having their own blocks.

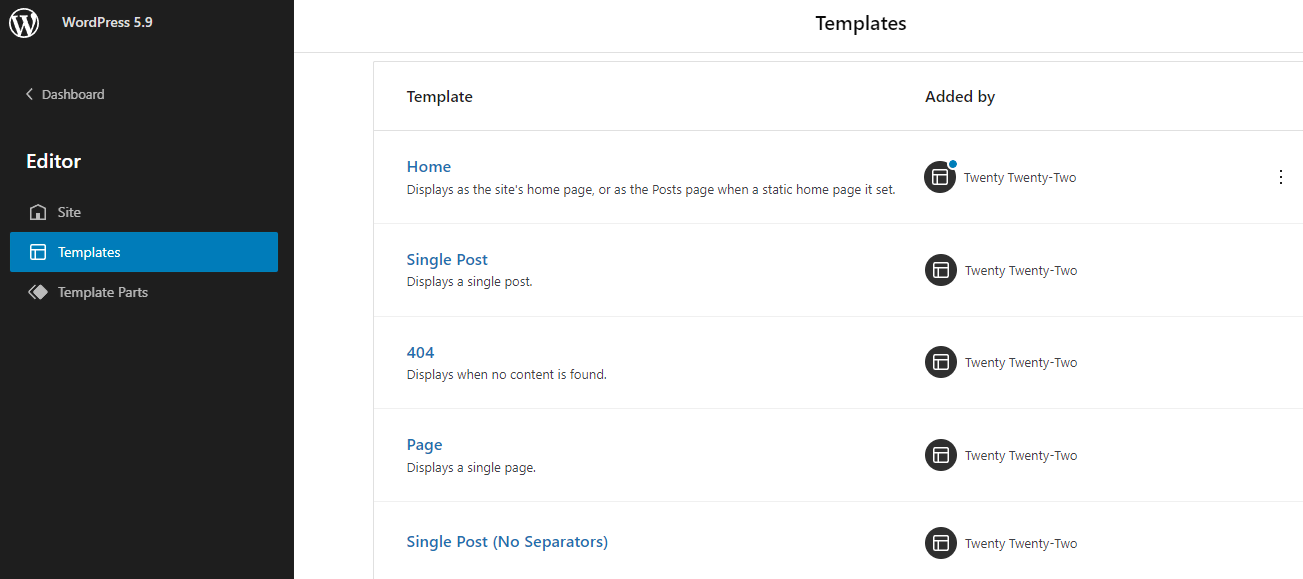
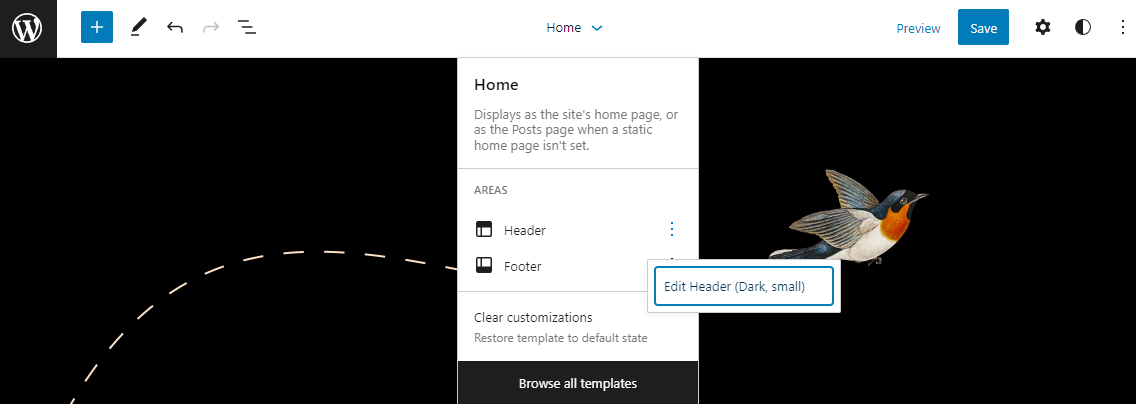
When you go to the editor, it will open the editor for the Home page template by default. To edit other templates such as those for the 404 page or the post template, click on the WordPress logo on the top-left and click Templates on the pop-up sidebar.
You’ll see the available templates. Select one that you wish to edit. You’ll find template parts on the pop-up sidebar as well.
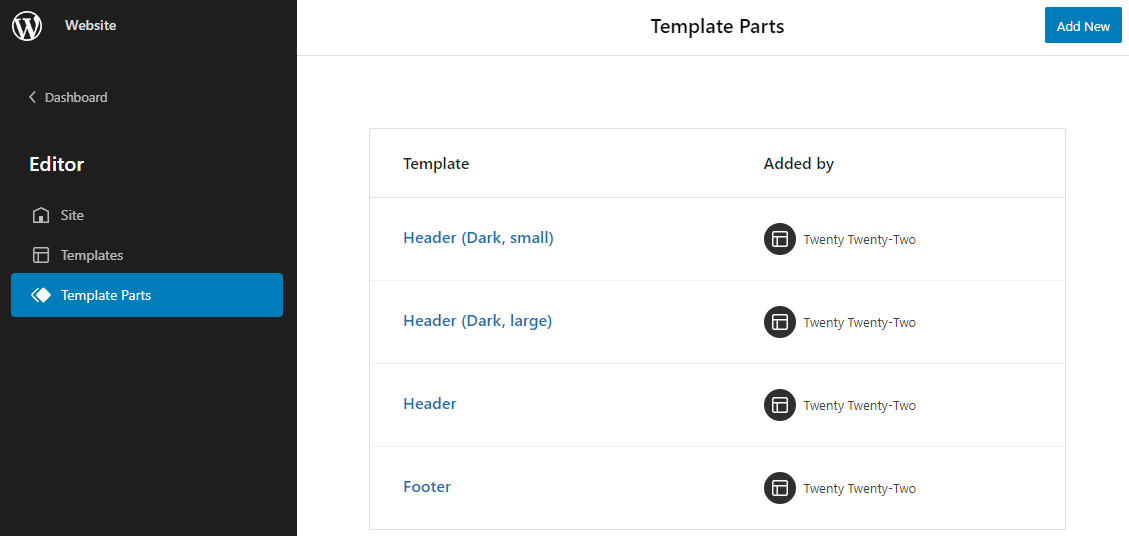
You can create a new template or template part by clicking the Add New button on the top right.
Creating a new template will automatically add it as a new front page. However, you can choose between header, footer, or general template when creating a new template part. Unlike the header and footer, the general template part can display content without being tied to a specific area.
With the release of the new site editor, we can expect to see more WordPress block themes in the future.
Twenty Twenty-Two Default Theme
WordPress launches a brand new default theme every year, and 2022 is not an exception. WordPress 5.9 includes the new default theme called Twenty Twenty-Two.
This is the first default block theme built with full site editing in mind. The theme developers focused on making the theme editable through theme.json and the new editor, resulting in minimal use of CSS.
Twenty Twenty-Two has a wide range of page templates, including 404 error pages, single post pages, and archive pages. The template parts also include a footer and three different types of headers – default, dark with a small style, and dark with a large style.
Global Styles Interface
WordPress 5.8 introduced theme.json, a file located in the theme’s top-level directory that allows you to configure the theme’s default styles using minimal CSS.
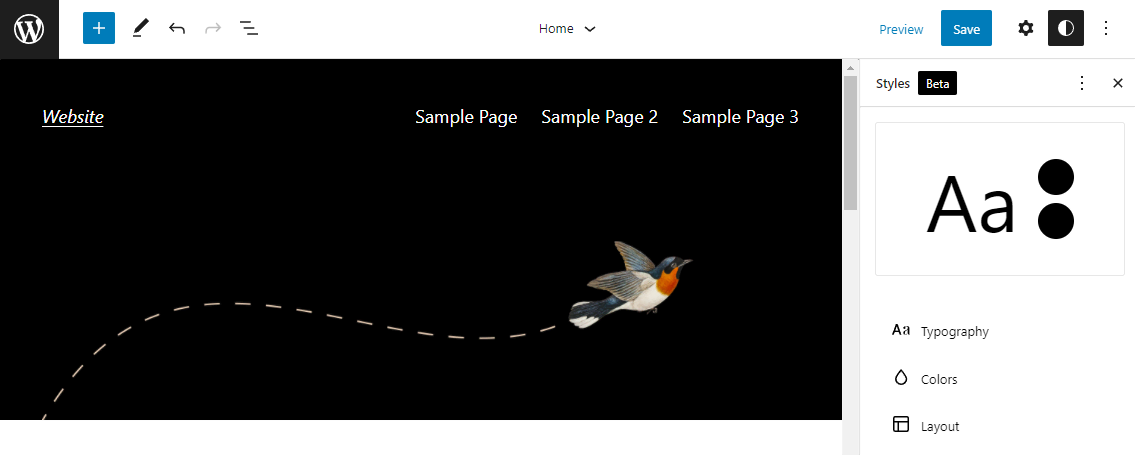
WordPress 5.9 introduces the global styles interface. The feature lets you access global settings and change the site-wide styles on the theme editor without tweaking the content of the theme.json file directly.
The interface is accessible by clicking on the black and white circle at the top-right corner of the editor. The panel appears on the right side and lets you change the following settings:
- Typography – change the font family and size for text and links.
- Colors – manage the color palette and default color for various global elements like background, text, and links.
- Layouts – adjust the padding for the site’s elements.
There’s also an option to change block styles. Click Blocks on the global styles panel, and it will show the list of customizable blocks. Note that some blocks may only have customizable colors and layouts, while others have typography tools.
Block and UX Improvements
Many WordPress users spend most of their time on the block editor to create and manage their content. Hence, this new WordPress release brings many block editor improvements, such as a better user interface and new blocks.
Interface Improvement
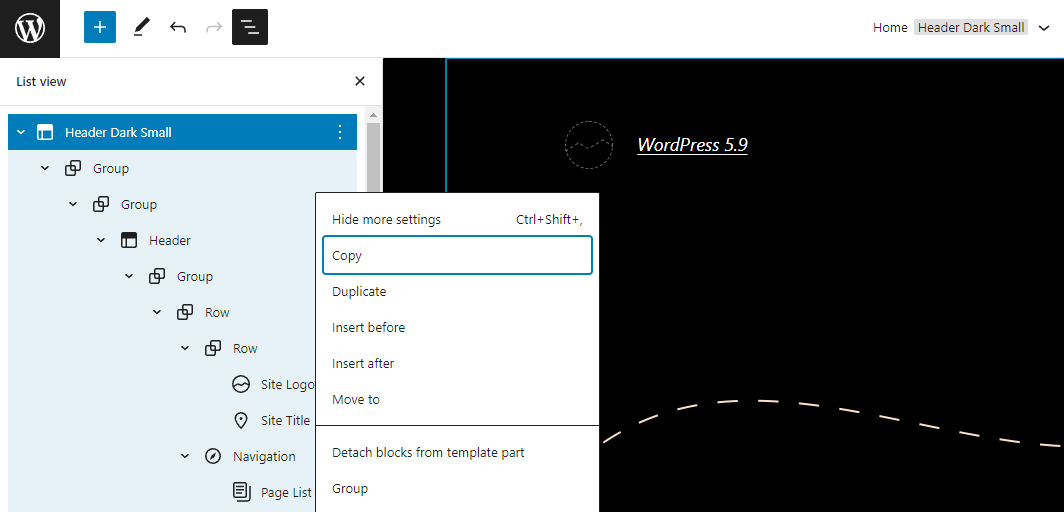
The new WordPress version also improves the interface’s design and user experience. The list view has a drag-and-drop capability to rearrange the content simply by dragging and dropping elements.
The items on the list view are also collapsible, making it easier to manage complex block structures. Moreover, it’s possible to add HTML anchors to blocks for quick navigation.
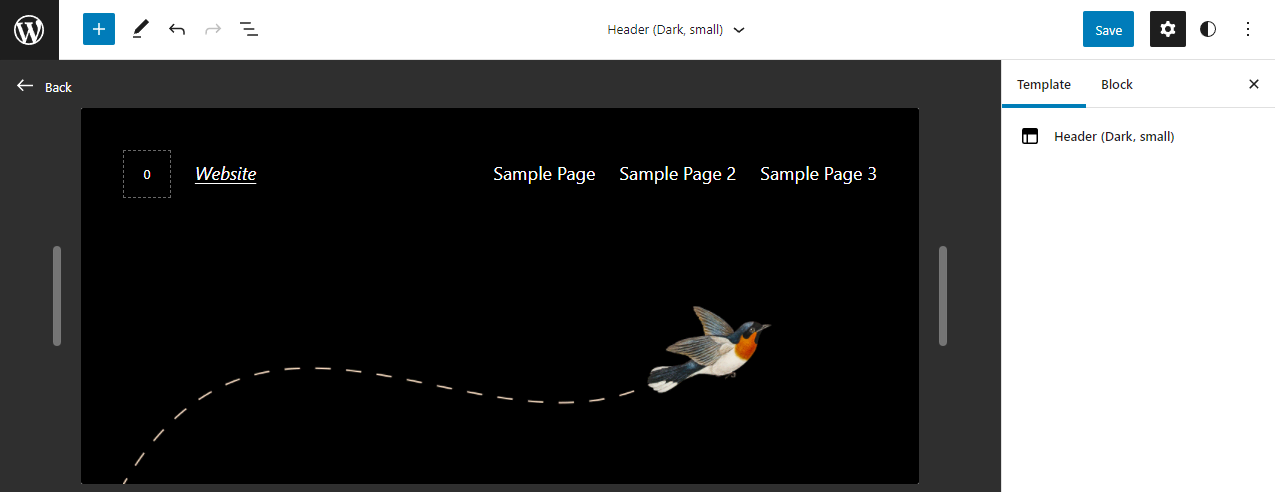
The theme editor also has a focus mode for the header and footer. This feature is accessible from the top panel of the editor and shows only the part you want to edit.
The focus mode only shows the area you’re editing – either the header or the footer. This provides for a less cluttered interface and shows you a better preview of the section. Plus, you can adjust the screen width on the editor to see how the header or footer looks at any given width.
New Navigation Block
WordPress 5.9 introduces several new blocks, such as site logo and site title blocks. However, the most significant one is the navigation block.
You can add this block anywhere on the site. When you add the block, the placeholder will show three options for the navigation – select a block-based menu, generate a new menu with all pages, and start from scratch.
If you already have navigation menus created with a classic theme, you can add them with this block, and it will automatically convert the menus into a block-based navigation menu.
The navigation block features flexible layout controls, meaning that you can easily change the orientation and justification from the design tools. The block can also be configured as a responsive menu to collapse into a menu icon automatically.
Another new feature of the navigation block is the ability to place it on posts. This is useful if you want to create a mini navigation bar for a long article, as you can edit the menu items and links to the article’s headings.
WordPress 5.9 also introduces other new theme blocks like site title and site logo along with the navigation block.
New Design Tools
WordPress 5.9 brings a lot of improvements to the design tools, accessible from the block settings panel, and their customization options. Below are some of the notable new additions:
Pagination
The pagination block now has several design customization options. The most notable is the layout control to change the navigation’s justification and orientation. Lastly, there are new decorative options to add arrows or chevrons to the pagination block.
Block Spacing Support
Various blocks like buttons and columns now have block spacing support. This allows users to spread the block objects with a defined pixel spacing.
You can define the block spacing in an absolute PX unit. However, you can opt for relative units, like EM, REM, VW, or VH to make the spacing responsive to the devices’ screen sizes.
This block spacing supports horizontal and vertical layouts for blocks with layout controls like the button block.
Featured Image
The featured image block has two new design tools. The first is the image dimension tool that lets you define the height and width of the image. Plus, there are three scaling options to fit the picture into the pre-defined block dimension:
- Cover – scales and crops image to fill the space without any distortion.
- Contain – scales image to fill the space without any cropping or distortion. This scaling option may leave a blank space.
- Fill – stretch and distort the image to fill the space.
Another new design tool for featured images is the margin and padding. The margin adds spaces between the previous and next blocks, while padding adds a white space surrounding the featured image.
Duotone Filter
WordPress 5.9 brings the duotone filter effect to the gallery and post feature image blocks.
The duotone filter automatically changes the image color into a two-tone color without permanently modifying the original file. This feature is only available for image blocks in the previous WordPress version.
The duotone filter for featured images applies to featured image blocks in the post, page, and query loop block.
Refactored Gallery Block
The gallery block refactor is one of the most anticipated improvements of WordPress 5.9.
In the previous WordPress version, the gallery block didn’t treat the images inside it individually. That meant you couldn’t add alt text, links, or a custom border to each picture.
This new and better gallery block treats each image as an individual block, meaning that its design tool is similar to the image block, including alt text and links for each image.
Furthermore, the customizable border-radius property and duotone filter are now applicable for each image.
Pattern Insertion and Creation
This feature lets you add block patterns to create new website sections efficiently. For example, you may create a section for a subscription form by inserting a pre-made pattern instead of adding blocks one by one.
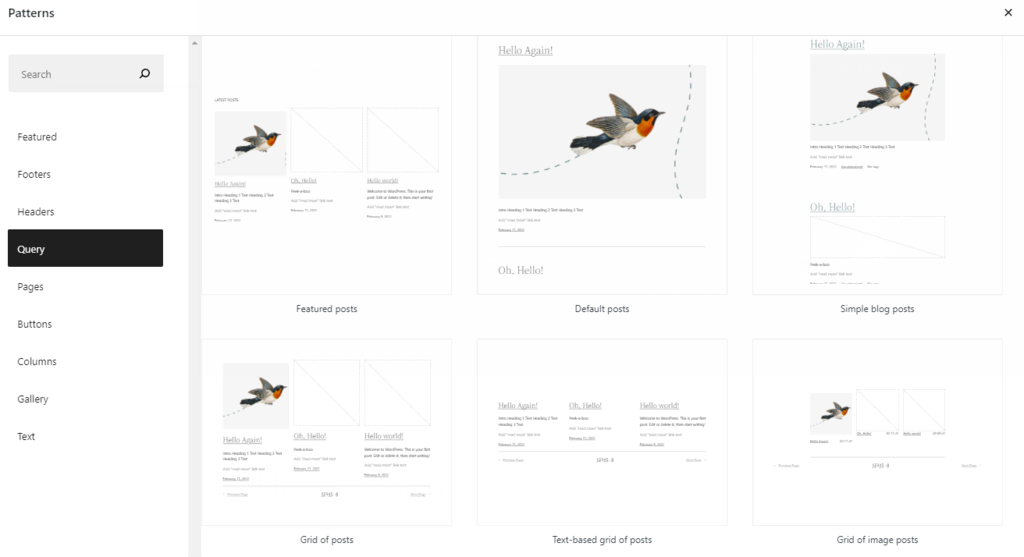
Click the plus icon at the top-left corner of the editor, then select the Patterns tab. Use the drop-down menu to choose a category, or click the Explore button to open the block pattern explorer.
The new default Twenty Twenty-Two theme has various block patterns, covering headers, footers, pages, and columns. In total, there are over 70 patterns, providing endless possibilities for full site editing.
Language Selector on the Login Page
WordPress 5.9 allows users to select their language on the login screen. The language choice will also apply to derivative pages, such as the password reset screen and user registration. To activate this feature, users must install more than one site language.
New Features for Developers
WordPress 5.9 comes with several new features that come in handy for developers. For example, the new theme.json inheritance should make creating a child theme easier. The new block attribute prevents a block from being moved or removed.
Here are some noteworthy features for developers.
Theme.json Support for Child Themes
Creating a child theme in WordPress 5.9 is simpler, thanks to theme.json inheritance. Simply add a new folder for the child theme in the public_html/wp-content/themes directory and create the style.css file. Your new child theme is ready to use, with the global styles inherited from the parent theme.
This new inheritance feature skips a step where you have to enqueue the parent and child theme stylesheets by creating a PHP function, making the process easier for beginners or learning how to create a child theme.
That said, you can still modify or create a theme.json file dedicated to the child theme. However, you don’t have to define a complete set of styles. Instead, you can create a theme.json file for the child theme that only contains a small custom block of styles, as the rest will inherit the parent’s styles.
Lock Attribute for Blocks
WordPress 5.9 added a new lock attribute in the block settings. This feature is useful for block developers to prevent users from moving or removing individual blocks. To lock a block, add this attribute in the block settings:
{
..
"attributes": {
"lock": {
"type": "object",
"default": {
"move": true,
"remove": true
}
}
}
}
Multiple Stylesheets
Developers can now add multiple stylesheets for each block. It’s also possible to load styles from other blocks.
Add stylesheets to a block by adding a style or style string in the block.json file. This allows reusing styles from other blocks without duplicating the styles.
For example, if you want to use the style from the button block for the comment-form block, add these properties to the comment-form block’s block.json file:
{
"style": [
"wp-block-post-comments-form",
"wp-block-buttons",
"wp-block-button"
]
}
Another improvement for the block style is the ability to add styles on a per-block basis instead of using a monolithic stylesheet. This improves performance as the page will now load relevant stylesheets instead of force-loading a large stylesheet.
Performance Improvements
Lazy Loading Images
The WordPress team found that not lazy loading the first content image on the page improves the average Largest Contentful Paint by 7% without adding average image bytes.
WordPress 5.9 implemented this change, modifying the image lazy loading feature to optimize page speed.
PHPUnit Tests
The PHPUnit testing framework was also updated in WordPress 5.9. This is due to the introduction and deprecation of features in PHP, most notably the recently released PHP 8.1.
For example, the void return type was introduced in PHP 7.1. Any test on PHP versions lower than 8.1 will be affected if the core contributors add this feature to PHPUnit.
Similarly, if the core contributors stick to running tests on older PHP versions, testing on PHP 8.0 and PHP 8.1 will become increasingly tricky.
The solution for this problem is based on the PHPUnit Polyfills library. The WordPress core test suite can now run on PHPUnit versions 5.7.21 to 9.5.10, allowing testing against all supported PHP versions without problems.
Added Compatibility and Support in WordPress 5.9
The new WordPress version also provides compatibility updates for other software, programming languages, and social media platforms. Here are the three most significant ones:
- jQuery 3 – after several delays, WordPress core contributors plan to roll out the update for jQuery 3 compatibility along with WordPress 5.9.
- PHP 8.1 – the new WordPress version is compatible with PHP 8.1, released in November 2021. But before running PHP 8.1, check if your WordPress plugins and themes support it.
- Active embeds for Pinterest – WordPress 5.9 supports seamless Pinterest embedding with the addition of a dedicated block. Simply add the block to a page or post and paste the desired Pinterest URL.
WordPress 5.9 Bug Fixes
WordPress core contributors continuously fix bugs reported in the previous versions. WordPress 5.9 fixed 100 bugs, and here are some of the highlights:
- Dark mode bug – WordPress 5.9 fixes the Widget screen bug when using the dark mode. The bug caused the text to use a grey color on a white background, making it hard to see.
- Shaking screen on the theme page – this bug appears on the Appearance -> Themes page. The browser screen may shake if you hover over a theme thumbnail.
- Disappeared reusable blocks – since WordPress 5.7, many users have experienced issues with disappearing reusable blocks. Although various suggestions to overcome this bug are available, a bug fix comes with WordPress 5.9.
How to Update to WordPress 5.9
Before updating your site to WordPress 5.9, be sure to back up all WordPress website files and databases. Also, check your theme and plugins for compatibility with WordPress 5.9 to prevent any malfunction.
Once you’re ready to perform the update, choose the method you want to use. There are several ways to update WordPress:
- Using hPanel – Hostinger WordPress, Cloud, and Shared Web hosting users can update the WordPress core software from hPanel. Go to WordPress -> Dashboard to find a notification and a button to perform the update in just a few clicks.
- Update WordPress via the admin dashboard – log in to your WordPress dashboard and go to Dashboard -> Updates. If you see the message An updated version of WordPress is available, click the button to install the WordPress update.
- Manually update using an FTP client – download the latest WordPress version and extract the files. Use an FTP client to overwrite the WordPress files and the core folders wp-includes and wp-admin. Once you’ve completed the process, go to yoursite.com/wp-admin/upgrade.php/ to check whether WordPress was successfully updated.
- Use WP-CLI – this method requires SSH access to your root public_html directory. Once you get to that directory, enter the command wp core update to start the update.
Conclusion
WordPress 5.9 takes the full site editing experience further by adding a block editor, various new design tools, and UX improvements. The new default theme is also a perfect starting point for new WordPress users as it has plenty of template and pattern options.
WordPress 5.9 also introduces features to enhance web development and design, including bug fixes and new compatibility tools.
Before updating your WordPress website to the latest major release, be sure to back up your website files and check the themes and plugins compatibility. If you’re not sure, use a WordPress staging environment to prevent any damage to the live website.



















Comments
February 28 2022
how to create a sidebar in the new editor, or you can just divide each page into several parts, like 70% +30%?
March 16 2022
Hi! Check out this video guide - the sidebar part of the tutorial is at 1:01:20 timestamp :)
April 25 2022
I wish to enter a style and a script that would globally affect all pages and posts. Therefore I would be entering it into the theme at a high level. Both are very small. All help is very much appreciated
April 25 2022
Hi Bob, I believe you're referring to the new WordPress global styles interface, is that right? You can find an in-depth video guide for it here :) As for the script, could you clarify what kind of script are you looking to implement?